Intuitive
Onboarding @ G2
Internship @ G2, Summer 2024
ROLE
Product Designer & Researcher
TEAM
Vyom Sethia, Larry Reynolds, Aryn Silverberg
RESPONSIBILITIES
User interviews, Research, Design, Usability Testing
SUMMARY & OVERVIEW
What does G2 do?
G2 is the largest and most trusted software marketplace, offering a
wide range of software reviews across categories like CRM and IT Management. G2 provides valuable data insights to
paying companies, including information on product comparisons and user preferences. Additionally, companies can
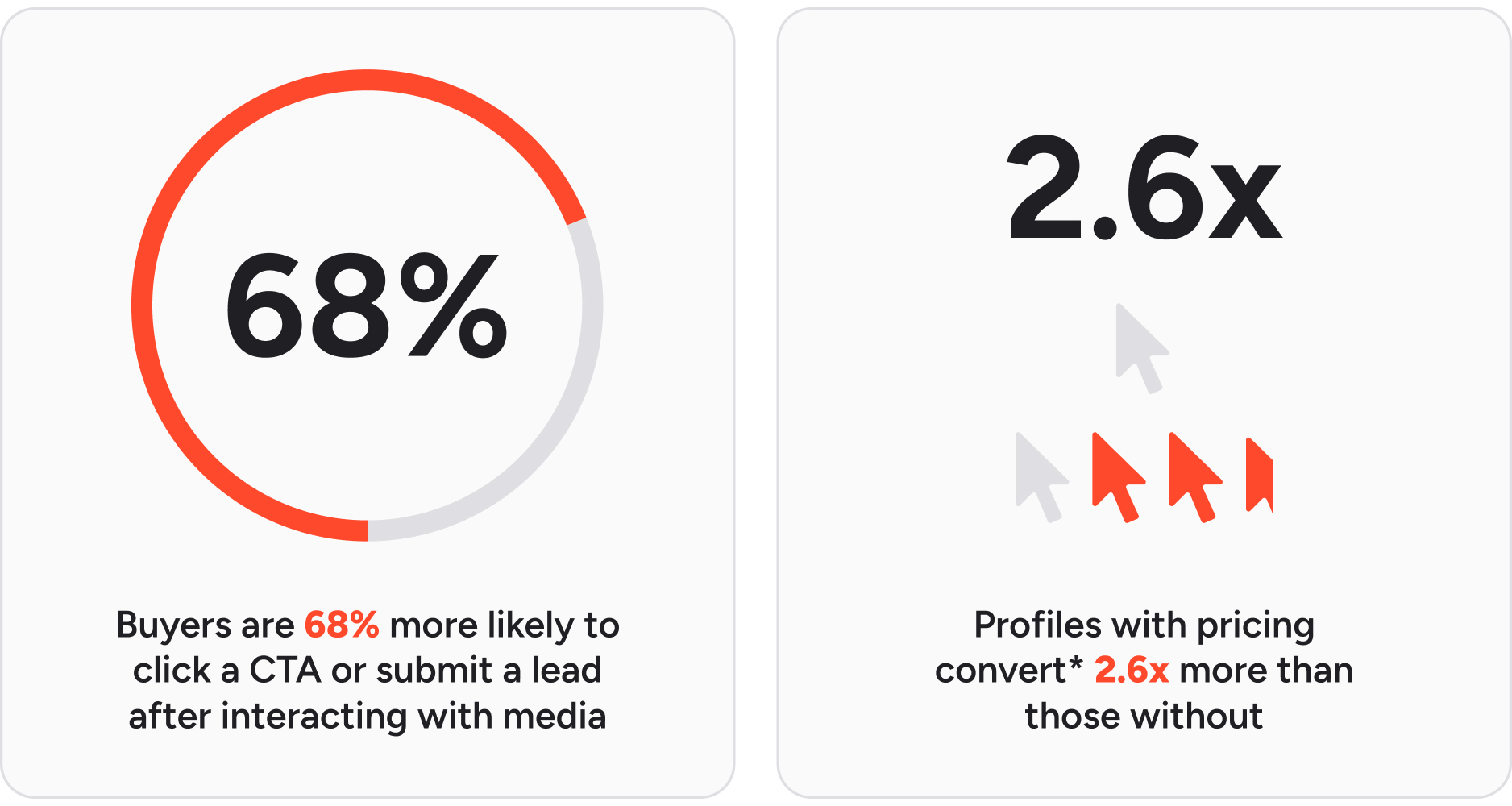
enhance their G2 profiles with product screenshots, pricing, and detailed descriptions to better showcase their
brand and drive more leads to their websites.
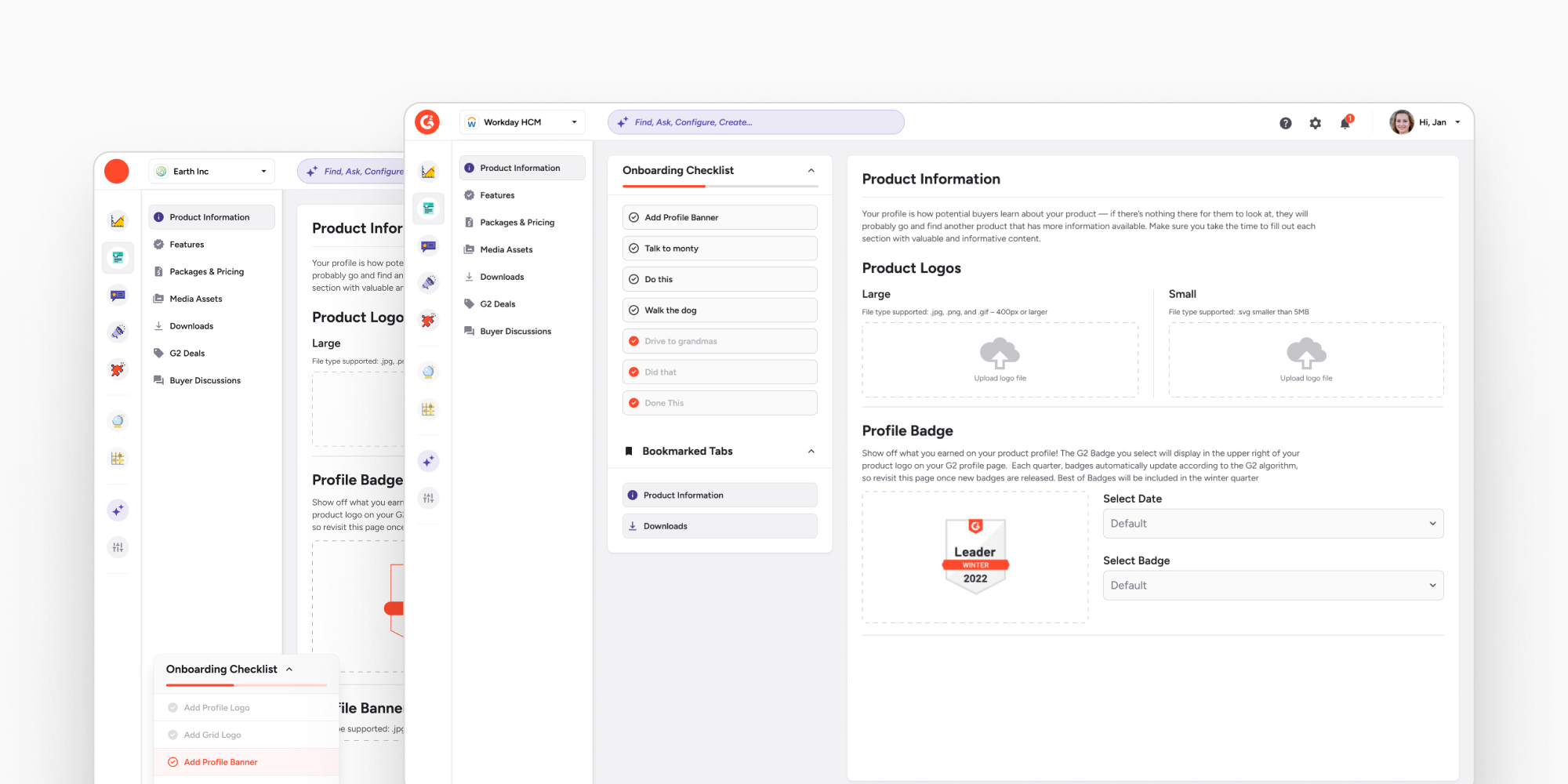
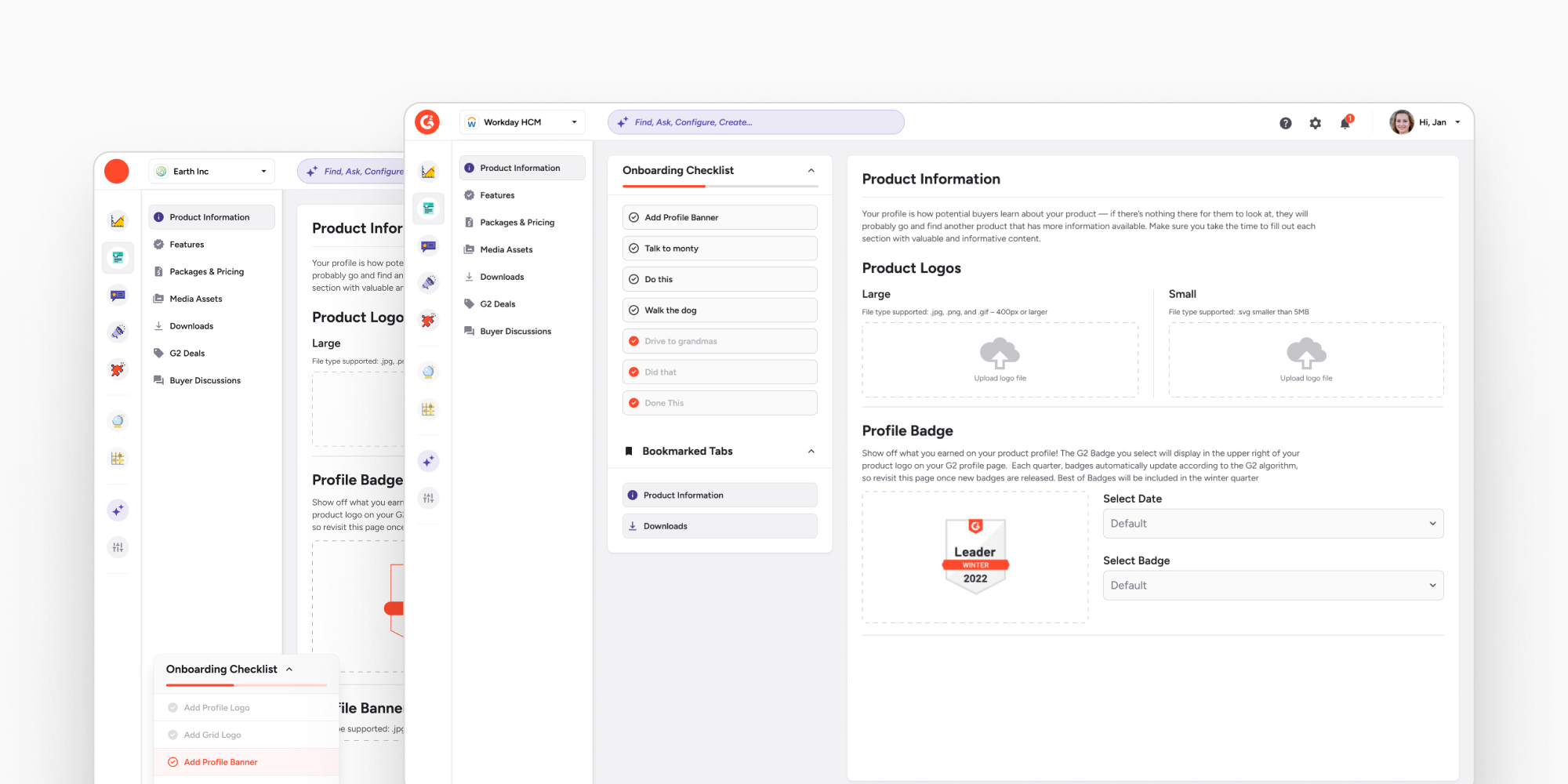
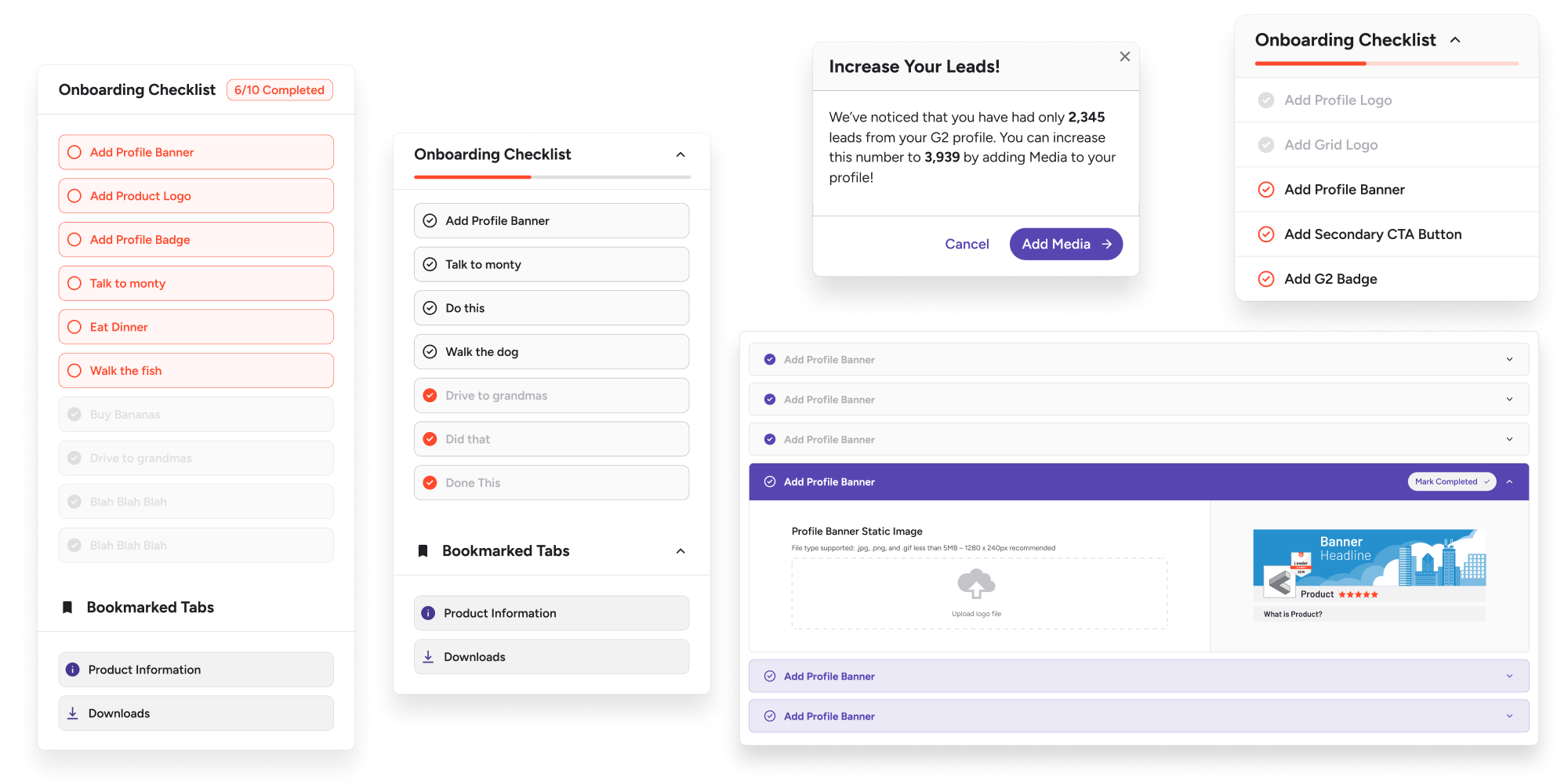
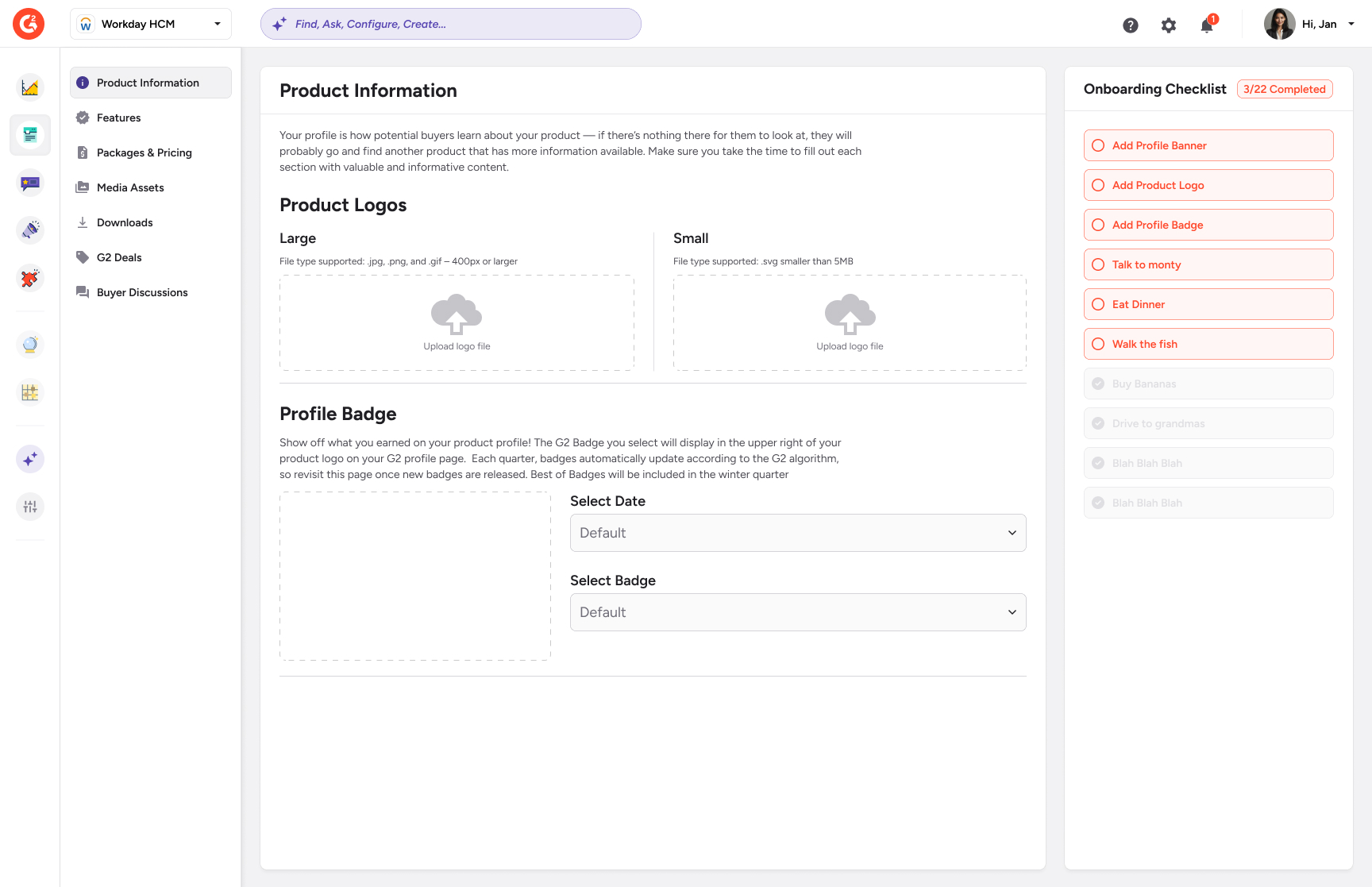
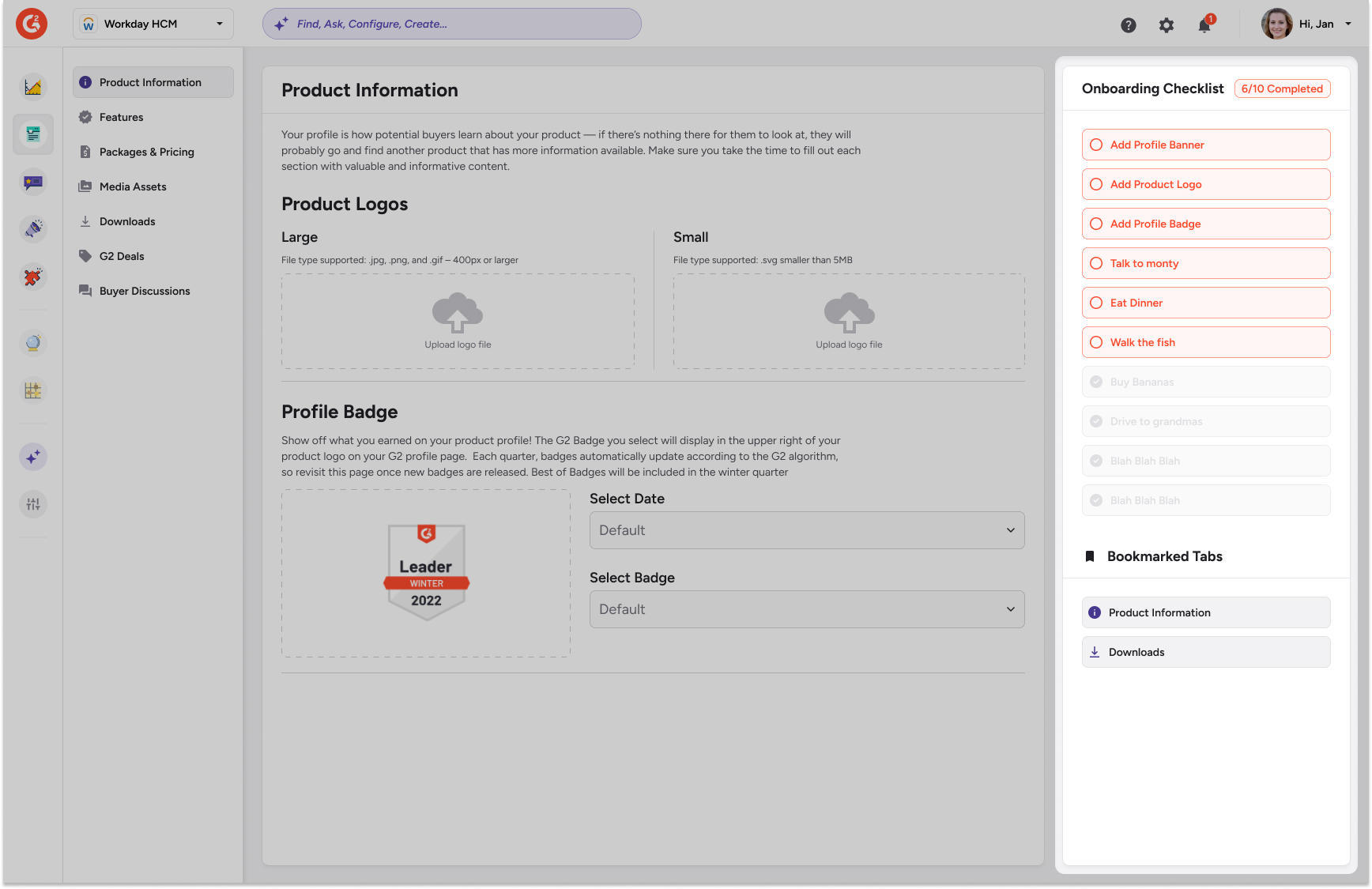
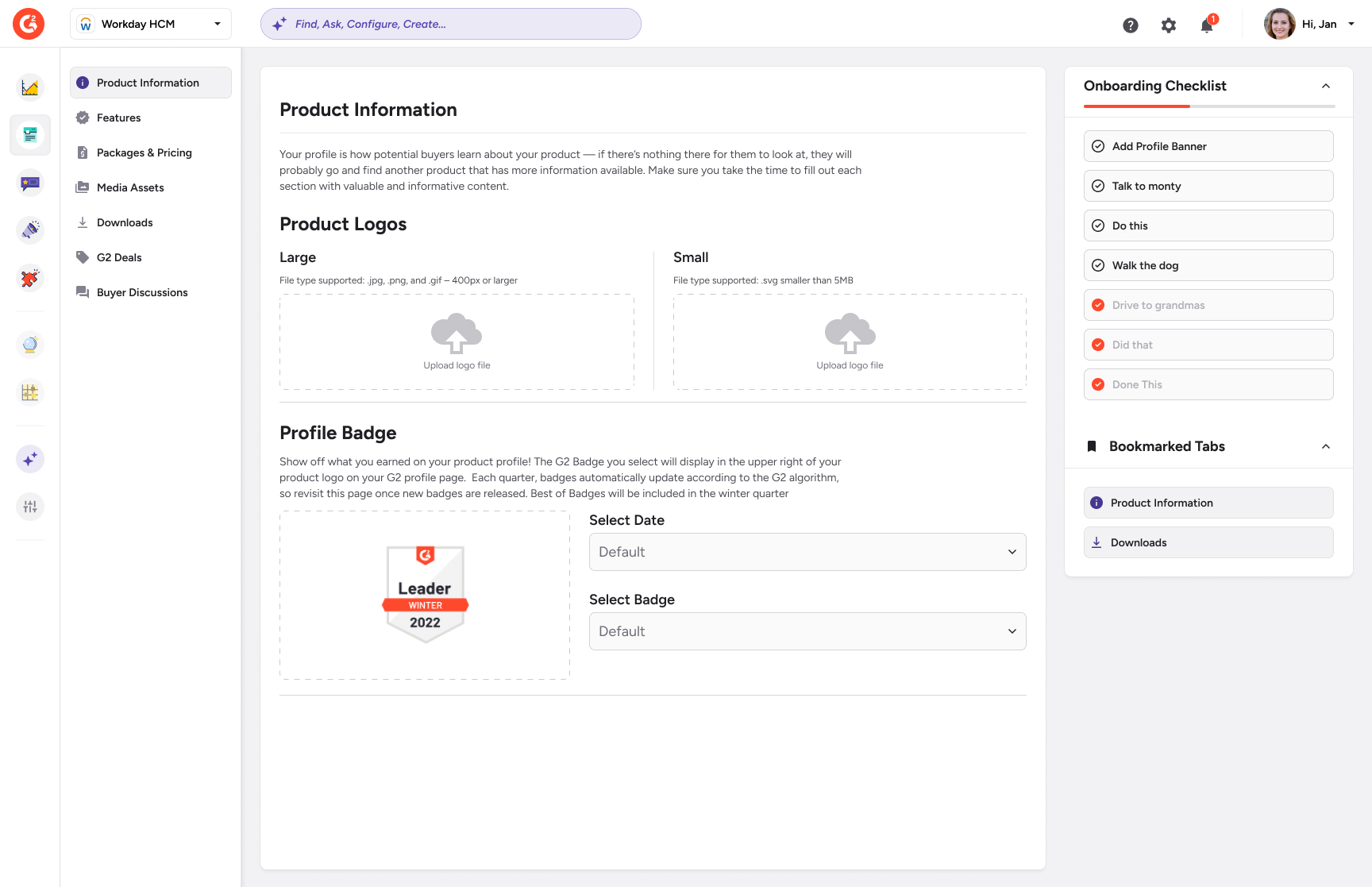
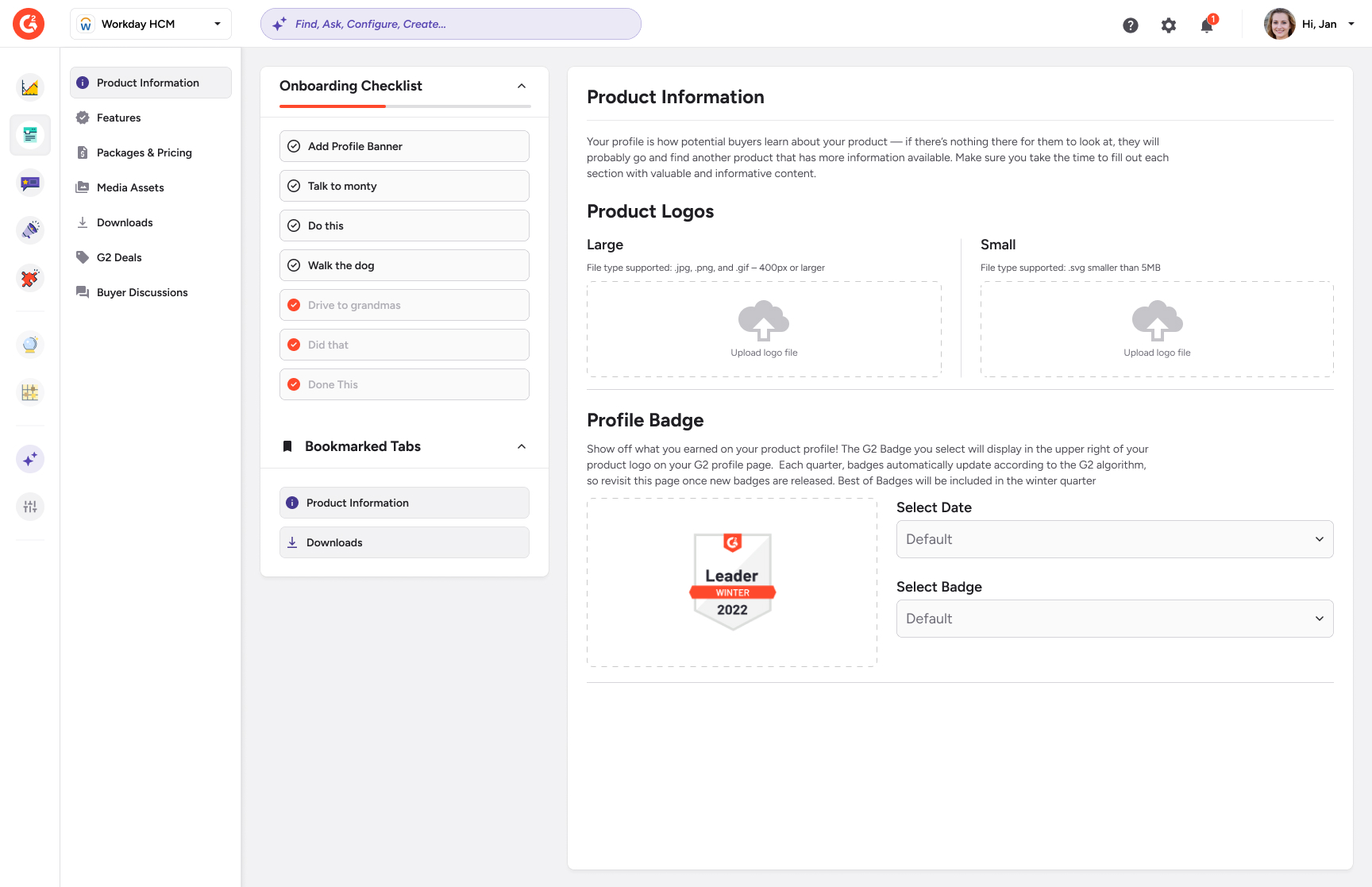
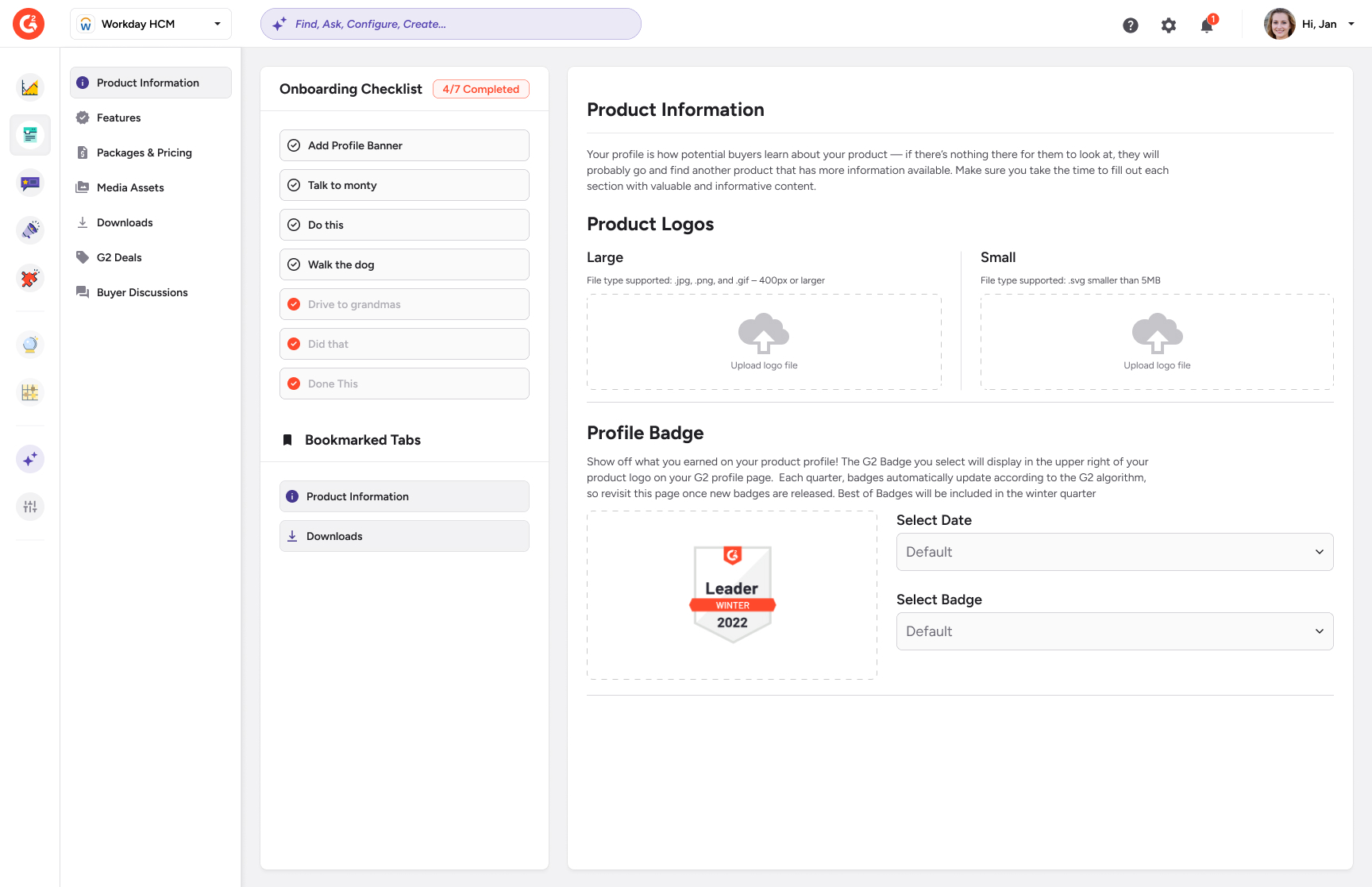
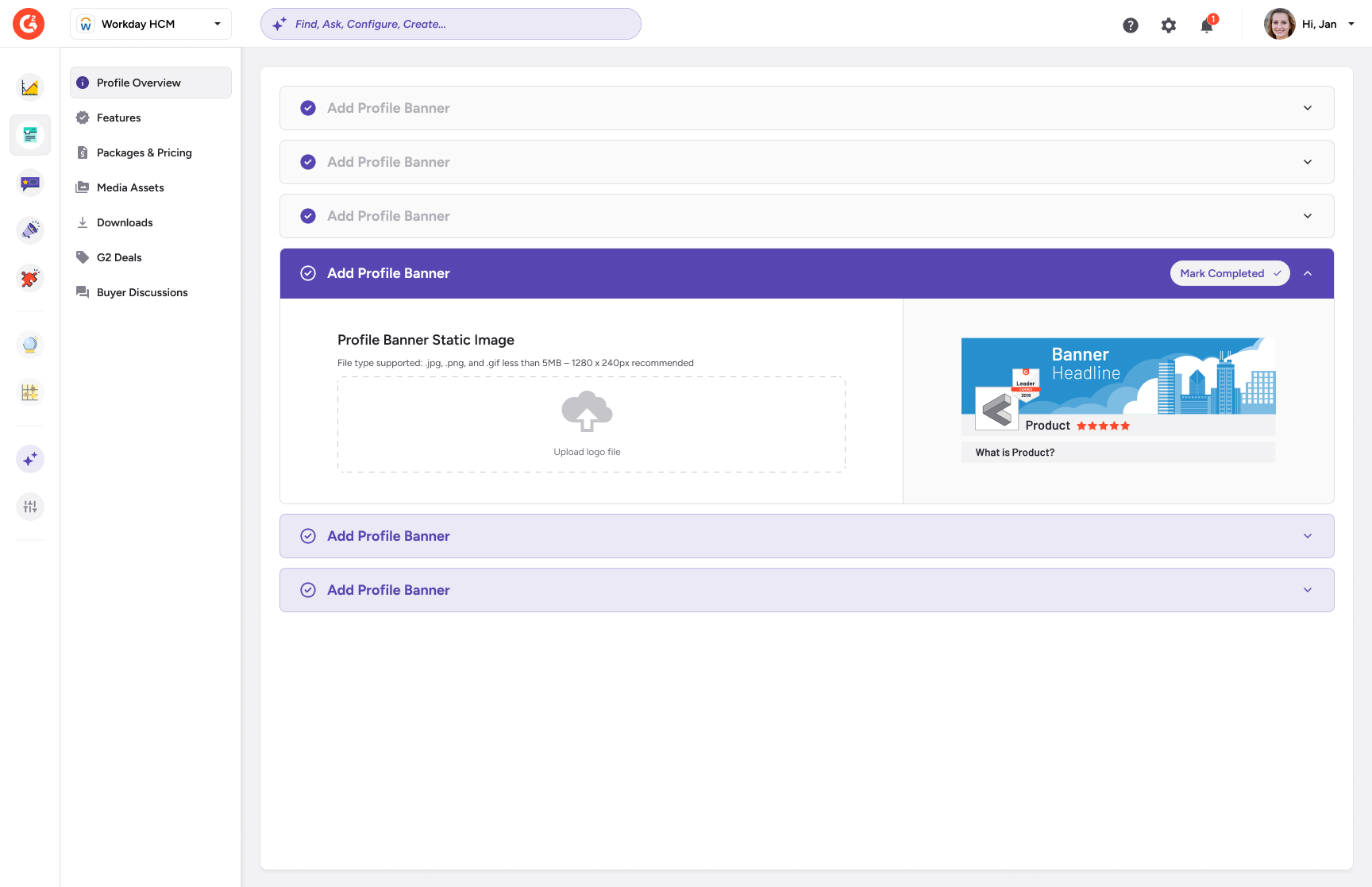
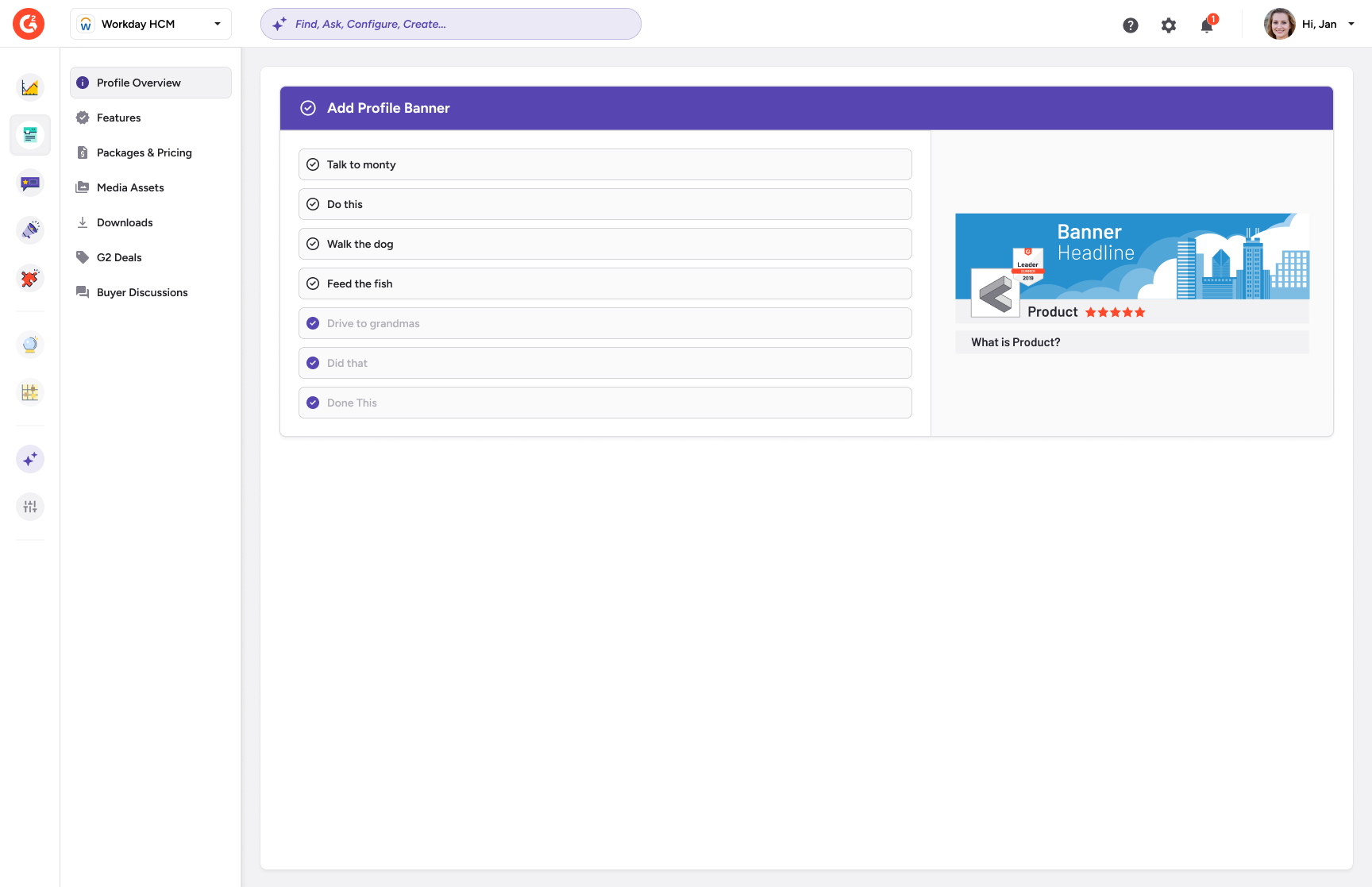
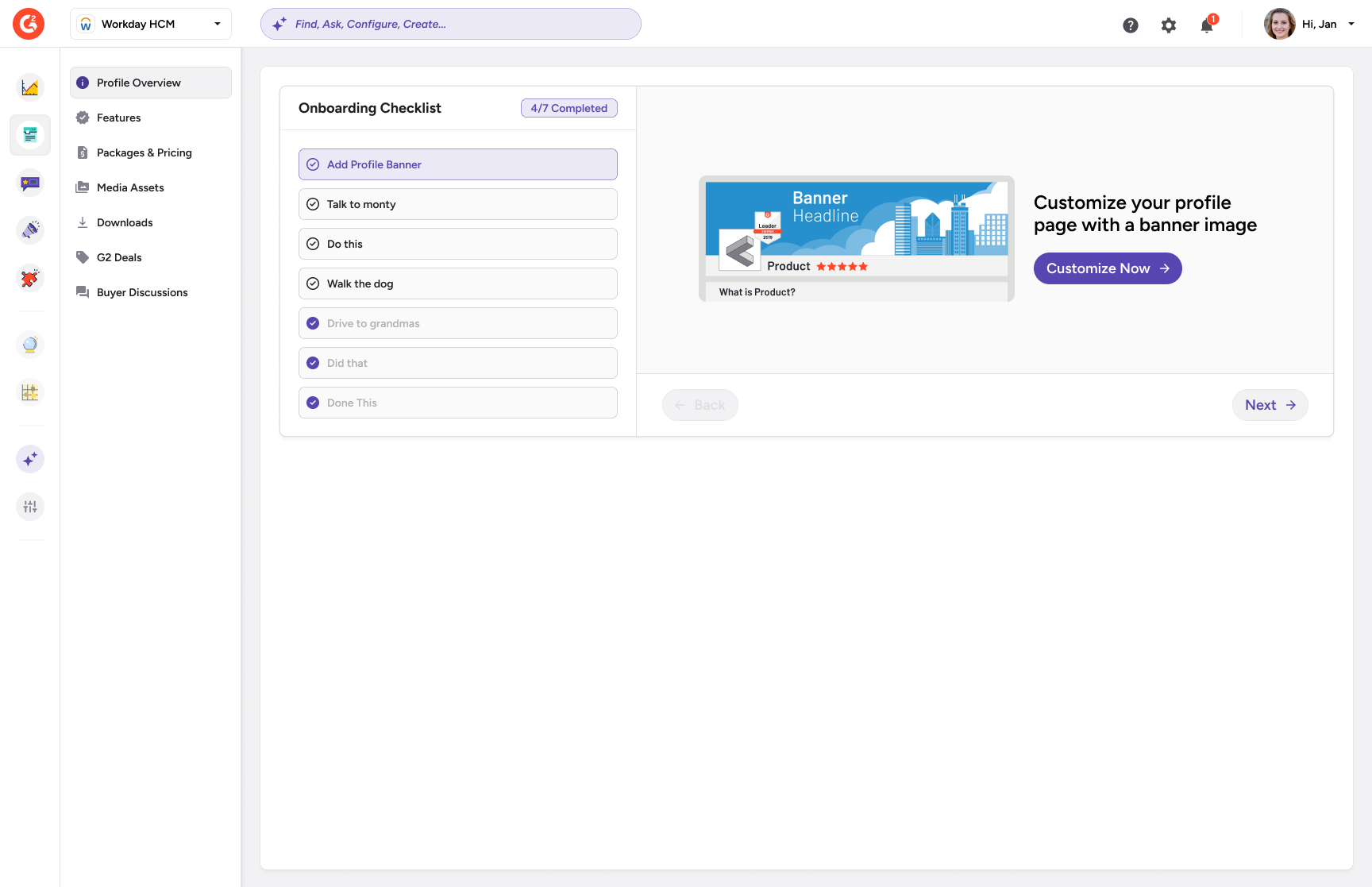
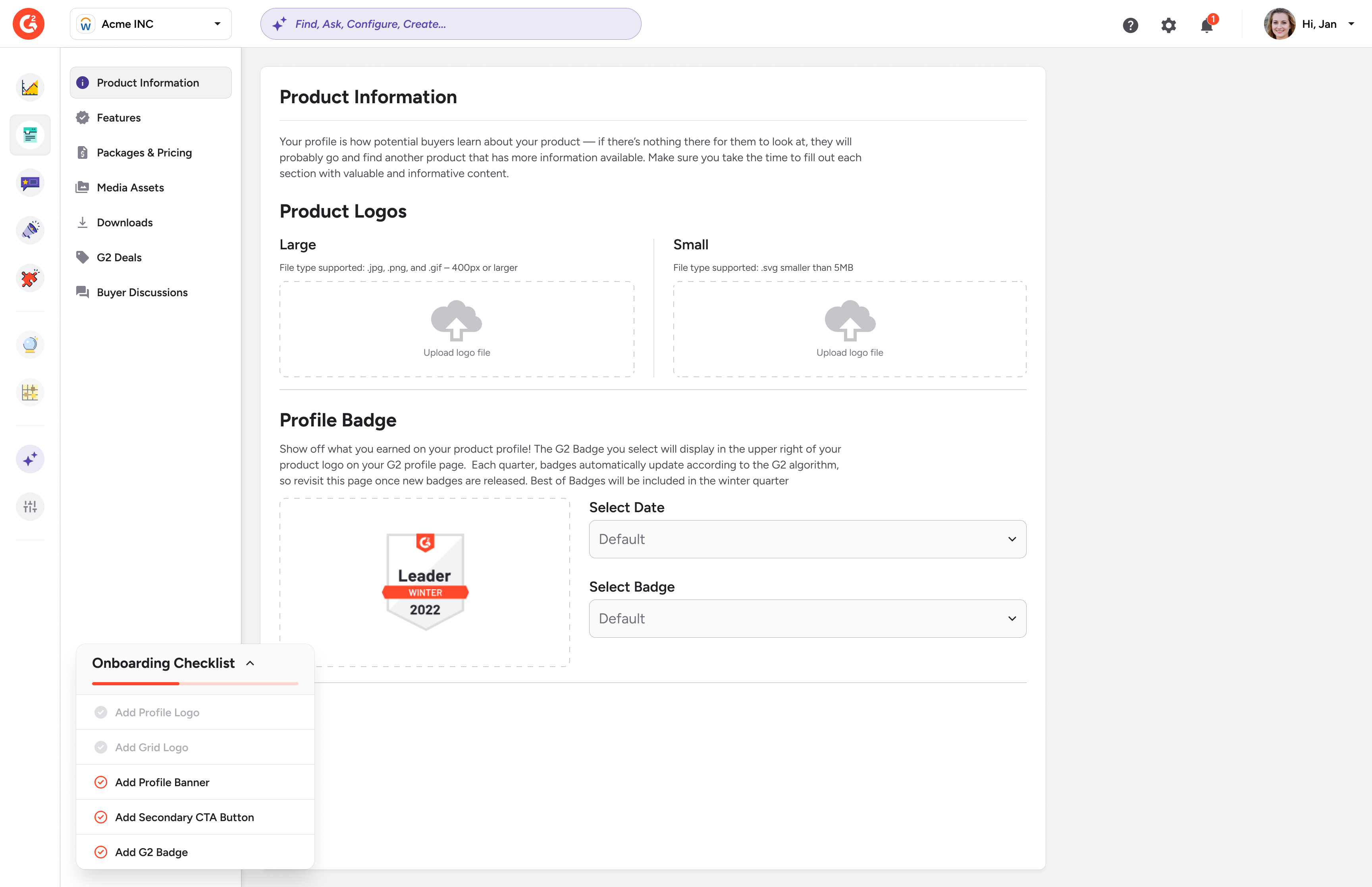
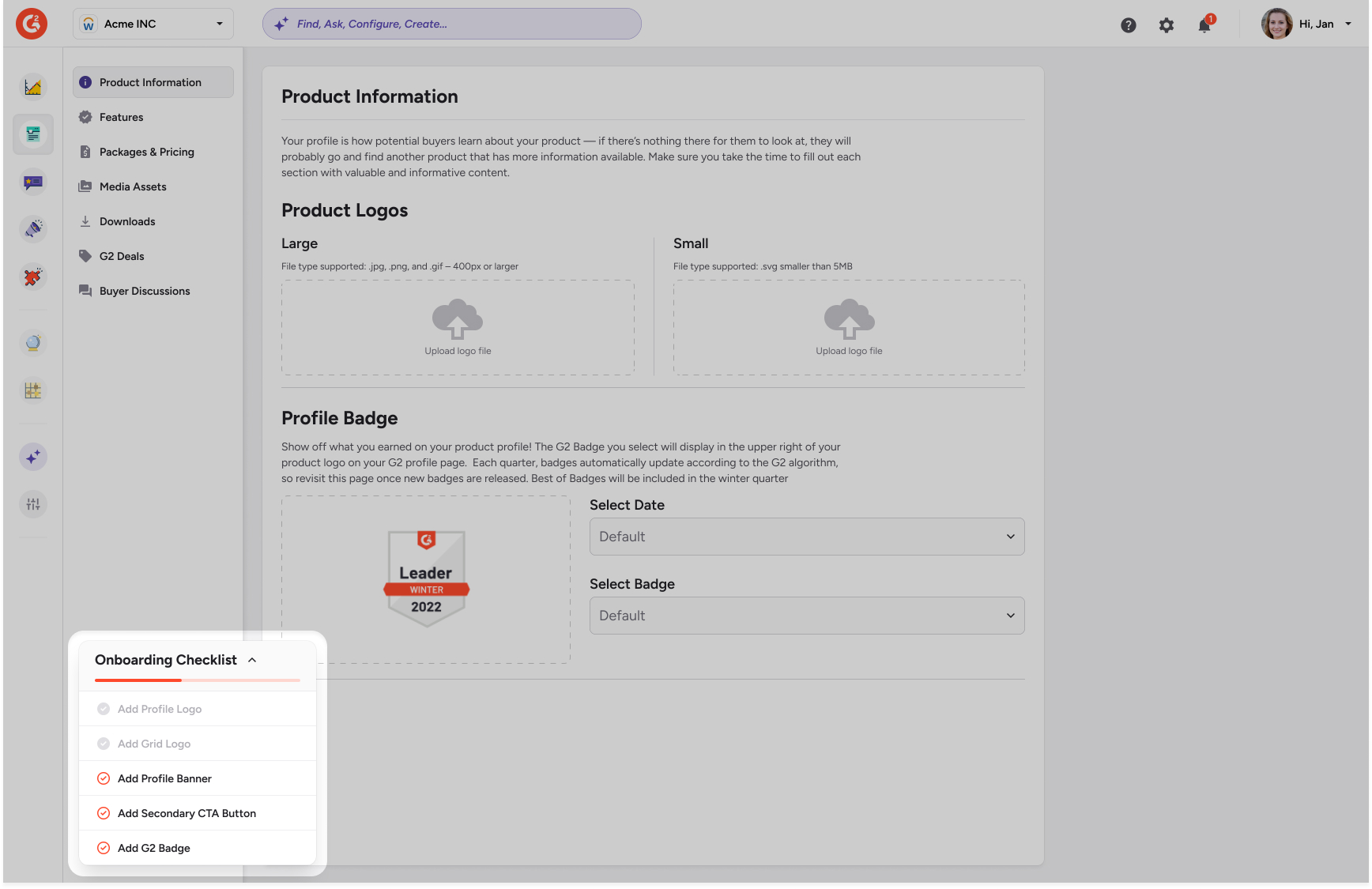
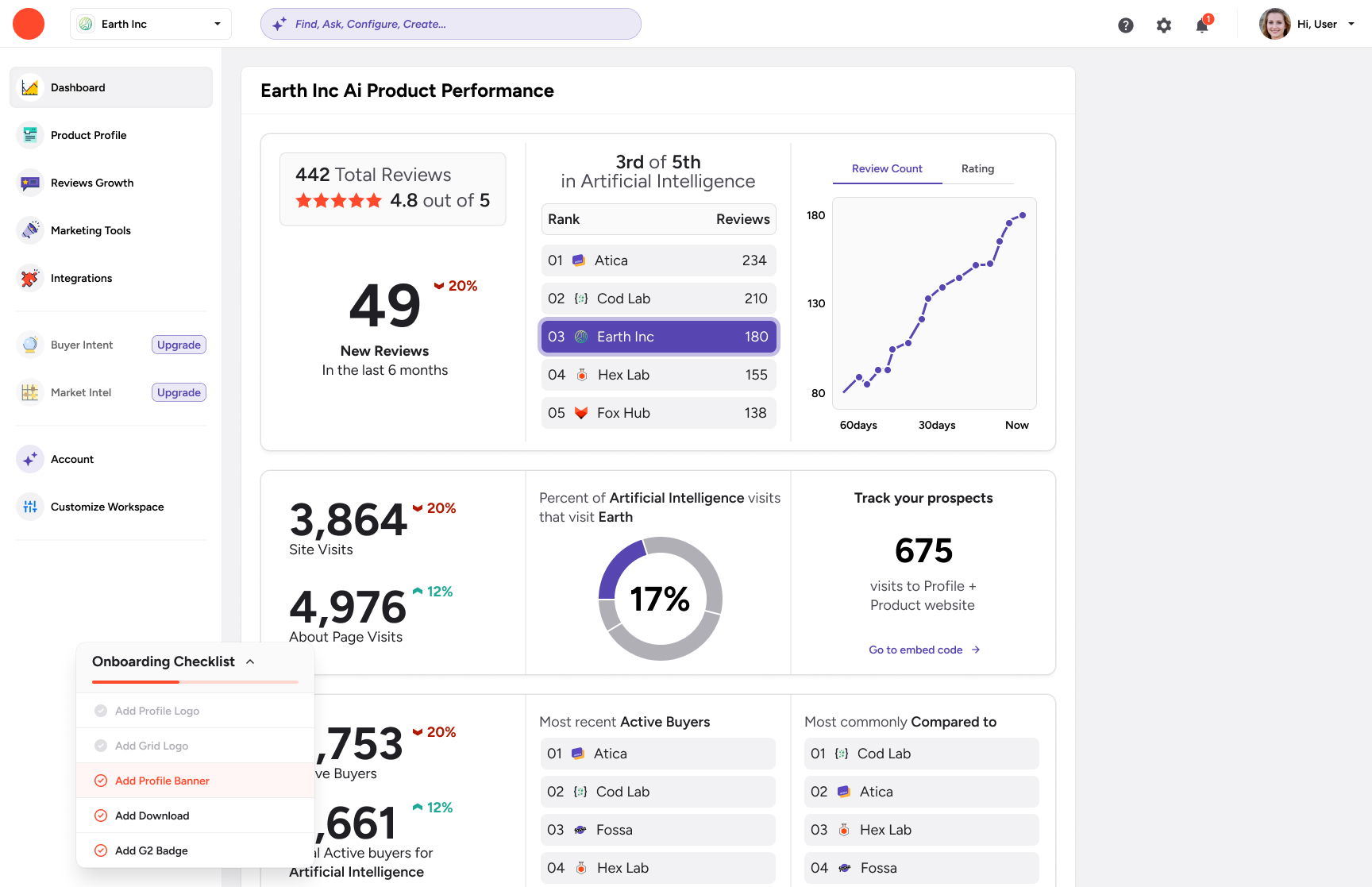
What is onboarding & MyG2
MYG2 is the customer facing portal where they can view data related to
their products on G2.com as well as utilize different G2 services to run reviews campaigns, generate leads, etc.
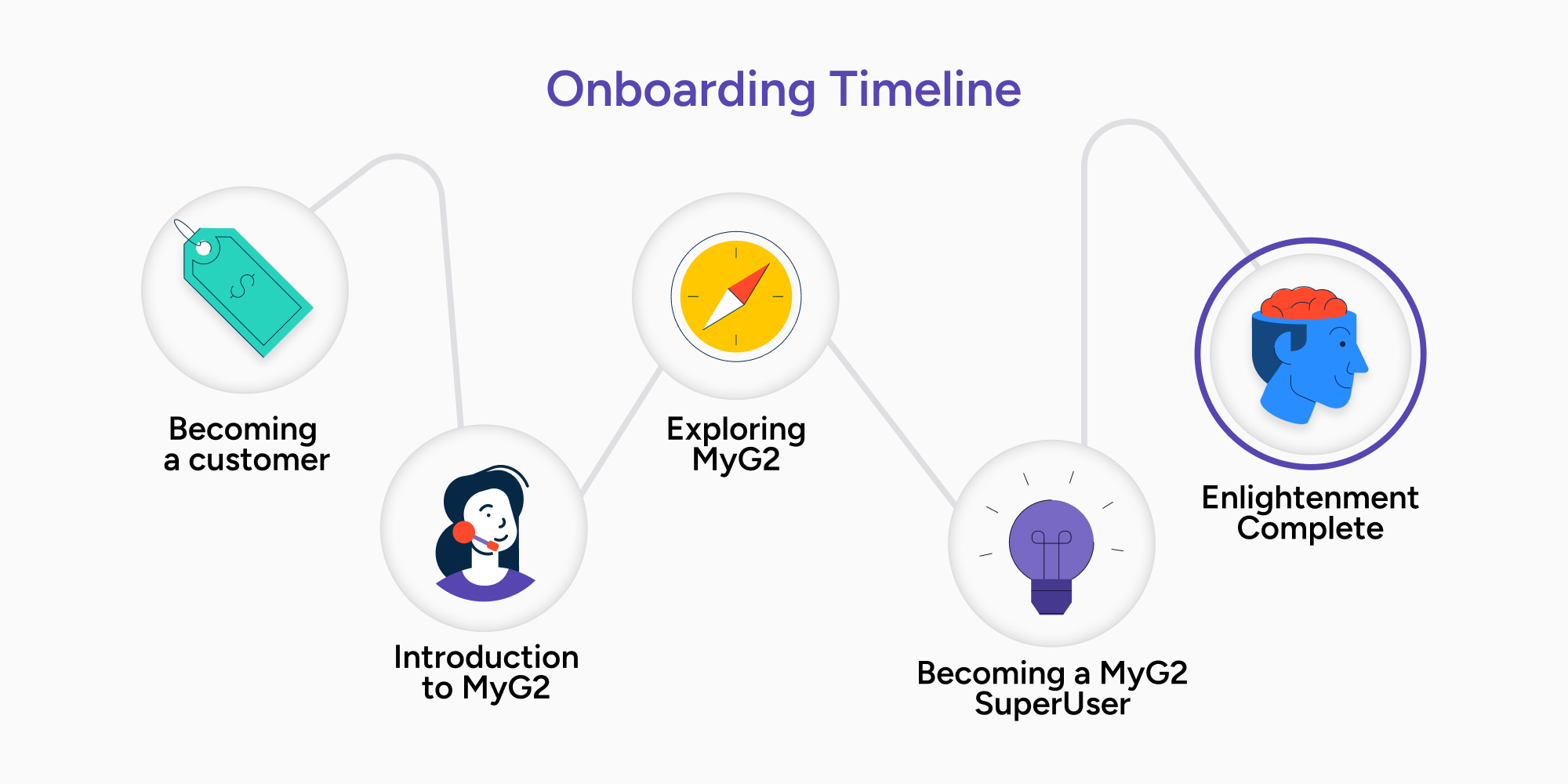
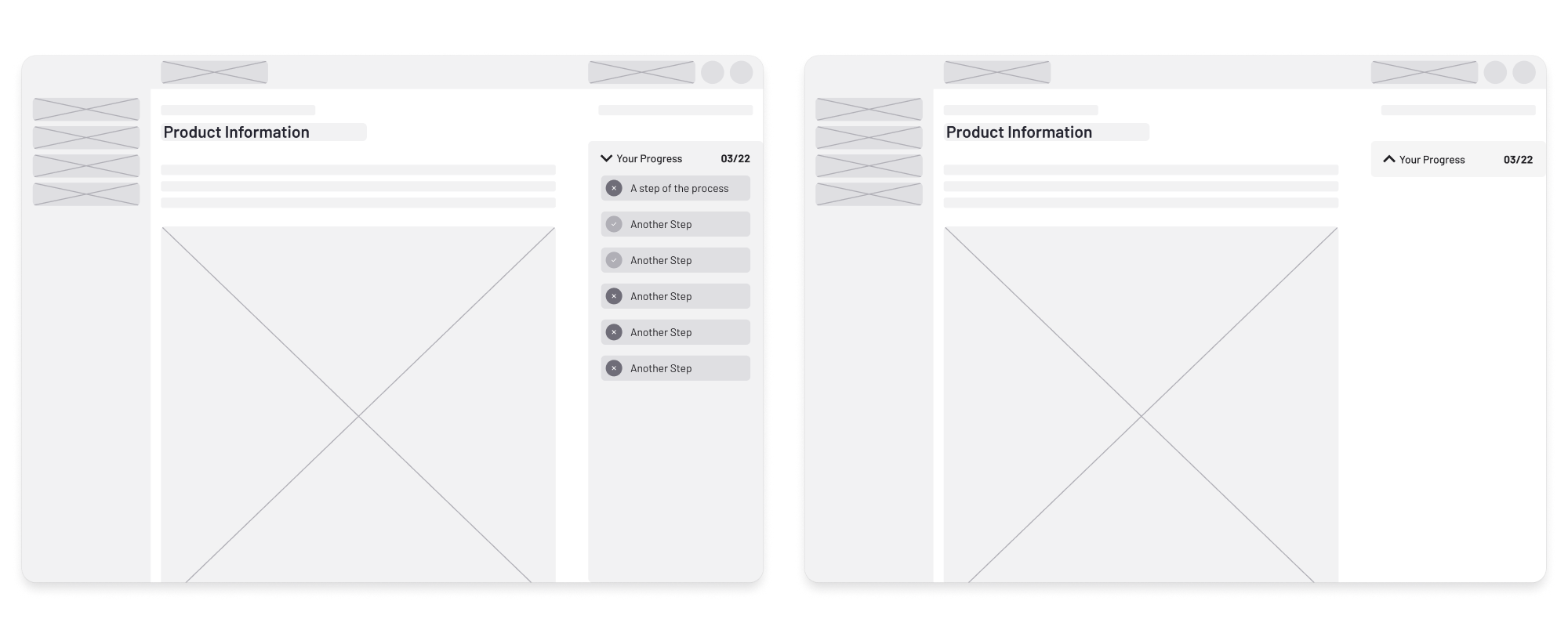
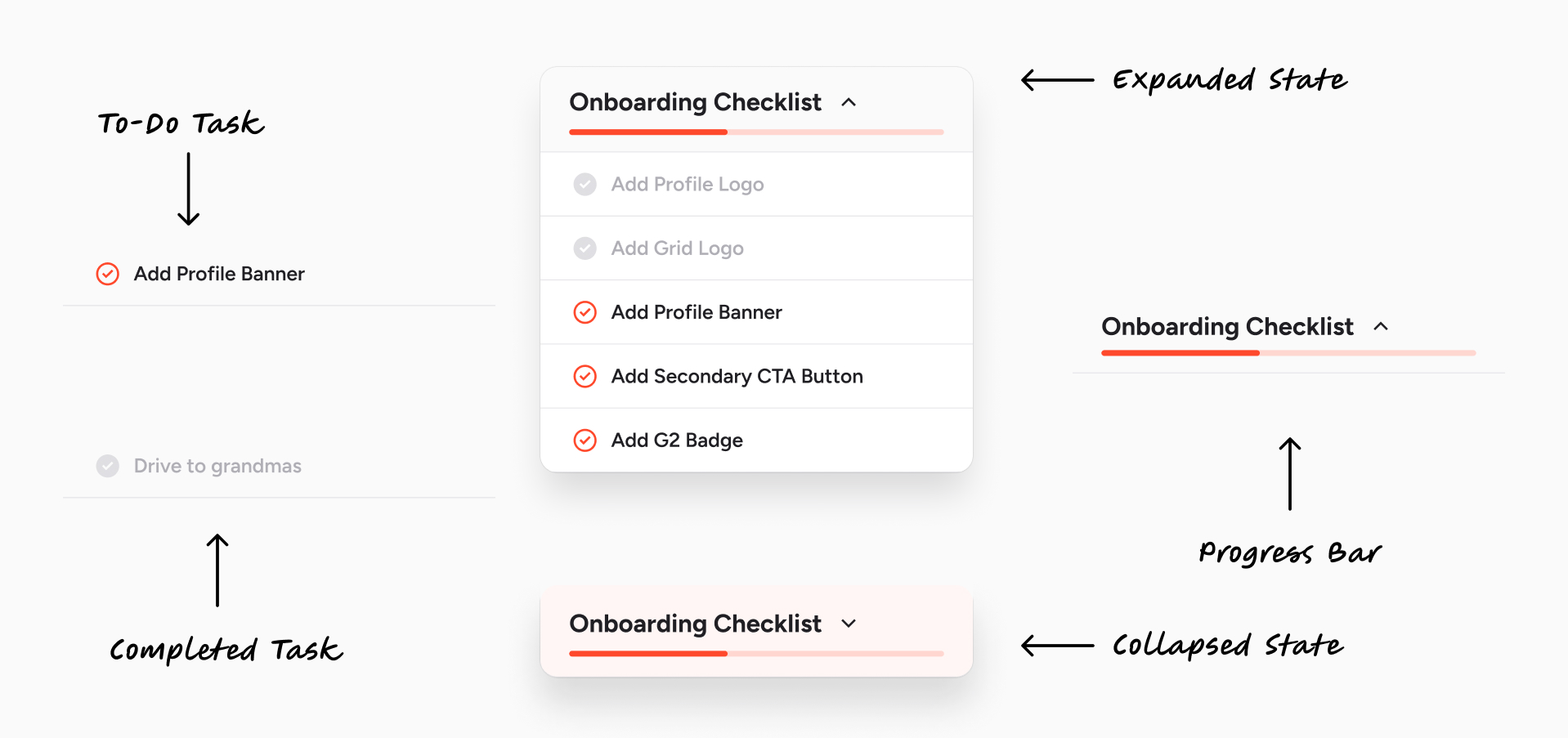
Onboarding is the process of getting customers acclimated with the myG2 platform by making sure they complete a
series of milestones. This is so that customers can get the most out of the platform and achieve their goals
whether it is data collection or review collection.